Yet Another Todo List SPA
React/Firebase app featuring authentication, real-time updates, and customizable theme options.

Overview
Yet Another Todo List (YATL) is a learning project I developed to strengthen my understanding of React and Firebase. Inspired by an MDN article, this classic todo app goes beyond the basics by integrating Firebase for backend services and adding features like user authentication, private routes, and real-time task updates. The project provided a hands-on opportunity to explore essential React concepts while implementing modern web development practices such as light/dark mode and dynamic task management.
While todo apps are often used as introductory projects for learning React, I expanded this app's functionality to include features like authentication and real-time data handling. The focus was on gaining practical experience with tools and techniques relevant to real-world development rather than creating something unuique. This project allowed me to refine my technical skills while building a functional and interactive application.
Key features
- User authentication: Login and register functionality powered by Firebase Authentication
- Email verification: Users must verify their email address via a secure link before accessing their account
- Private routes: Secure access to specific pages for authenticated users
- Create, edit, delete, and mark tasks as complete
- Real-time task updates: Changes are instantly reflected across the app without needing a refresh
- Light/dark mode: Toggle between themes for a personalized experience
- Subtle audio effects: Sound effects when marking tasks as complete enhance interactivity
- Task filtering: Filter tasks by All, Active, or Completed for better organization
- Dialogs and snackbars: Enhance user feedback throughout the app
- Custom design: Unique design from scratch. CSS framework independet.
Visuals
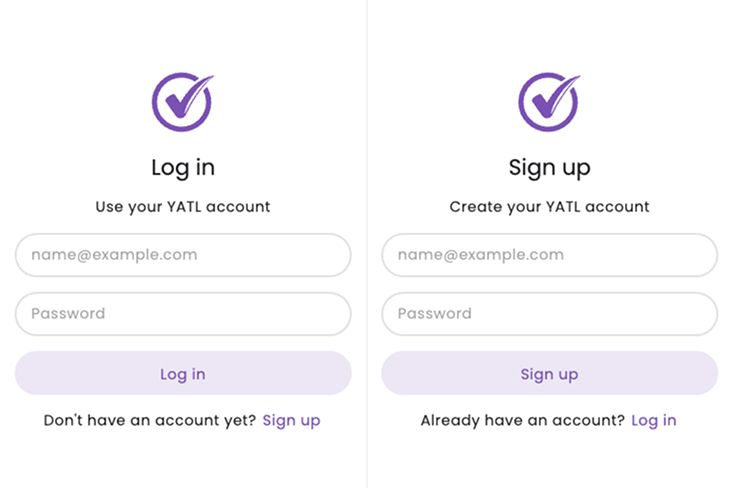
Login and signup forms
 Side-by-side preview of the login and signup forms with Firebase Authentication.
Side-by-side preview of the login and signup forms with Firebase Authentication.
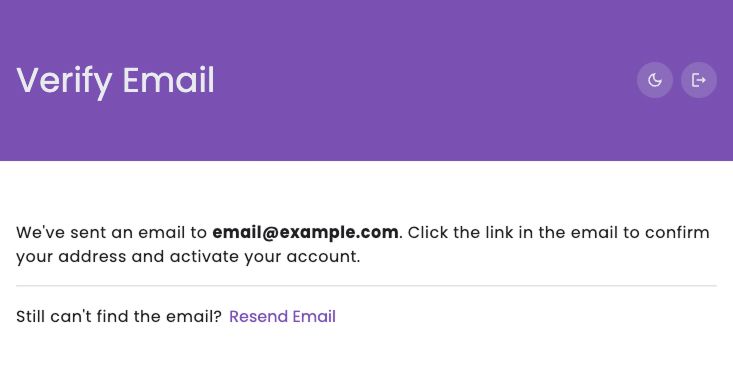
Email verification
 Email verification prompt—users must verify their email address before accessing their dashboard.
Email verification prompt—users must verify their email address before accessing their dashboard.
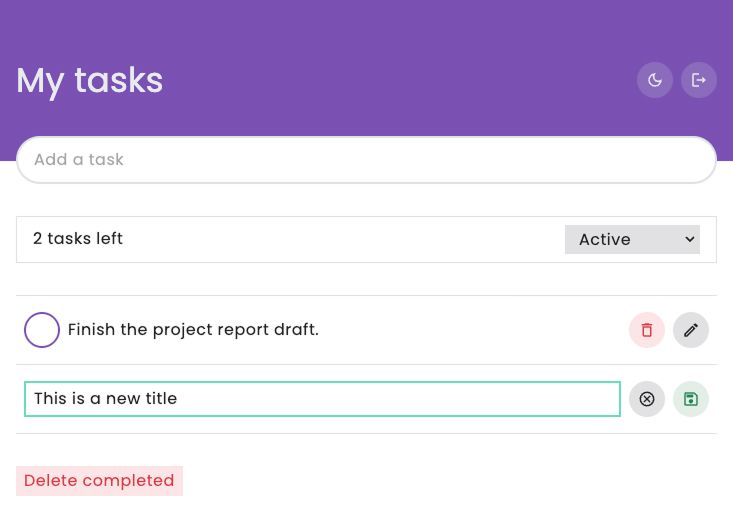
Task management
 Edit a task's title.
Edit a task's title.
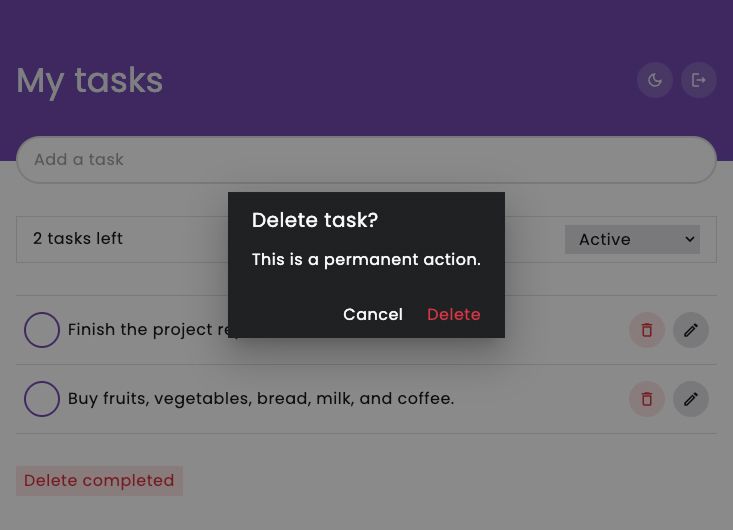
 Confirmation dialog for deleting a task.
Confirmation dialog for deleting a task.
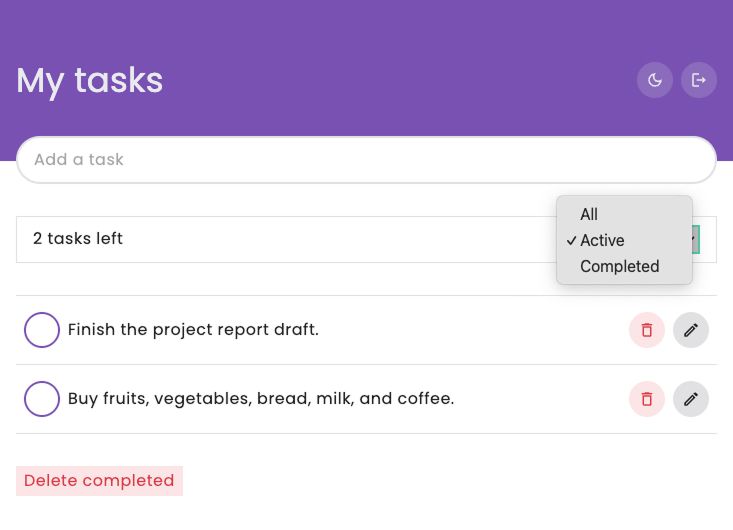
 Filter tasks by status: All, Active, or Completed.
Filter tasks by status: All, Active, or Completed.
Light/dark mode
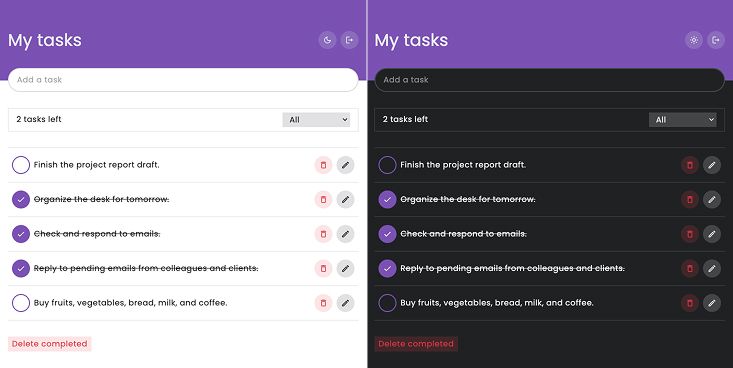
 Side-by-side preview of light and dark modes for a personalized experience.
Side-by-side preview of light and dark modes for a personalized experience.
Conclusion
Building YATL was an invaluable learning experience that allowed me to deepen my understanding of:
- React Router basics (BrowserRouter, Route, useHistory)
- React Hooks (useState, useEffect, useRef) for state management and side effects
- Firebase Cloud Firestore methods (onSnapshot, addDoc, deleteDoc) for real-time data handling
- Firebase Authentication (user registration/login/logout)
Additionally, I gained hands-on experience designing custom user interfaces without relying on CSS frameworks, implementing light/dark mode functionality, and enhancing user feedback through dialogs and snackbars. This project reinforced the importance of creating responsive, interactive applications optimized for usability.
Explore YATL on GitHub or connect with me on LinkedIn. Let's discuss how my skills can contribute to your team!
- Share this page