Studio Theta
Elementor-built architecture portfolio with SEO-friendly project categories and light/dark theme options.

Overview
This architecture portfolio website was developed for Studio Theta, an architectural studio based in Cyprus. The project aimed to create a visually impactful and technically optimized online presence that highlights the studio's creativity and expertise while ensuring outstanding performance and SEO compatibility.
The project addressed the challenge of building a highly customized and visually engaging website with Elementor, achieving exceptional PageSpeed scores across all categories for both desktop and mobile. It also solved common SEO issues associated with AJAX-based filtering by implementing a fully crawlable and SEO-friendly structure for project categories.
Key features
- Custom Elementor design: Built entirely with Elementor without relying on pre-made themes or custom code.
- Responsive design: Fully optimized for seamless viewing across devices.
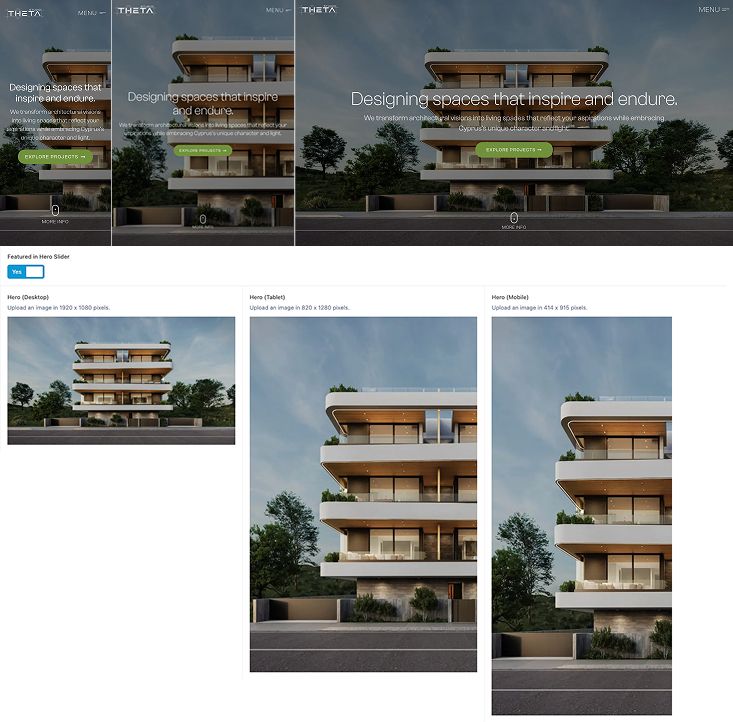
- Fullscreen hero slider: Highlights featured projects with support for mobile-, tablet-, and desktop-specific image art direction.
- Typography scales: Utilized two typographic scales—one based on the golden ratio for larger screens and another for smaller devices—to create visual harmony, improve readability, and enhance professionalism.
- SEO optimization:
- Permanent URLs for project categories to ensure crawlability.
- Breadcrumbs on every page to improve SEO and rich results.
- Additional content fields for taxonomies using ACF plugin.
- Project gallery with filters: A masonry-style gallery layout that allows users to explore projects by category (residential, commercial, interior design, etc.). Each category has its own dedicated page, improving SEO and usability compared to AJAX-based solutions.
- Post type enhancements: Added custom fields to the Projects post type using ACF plugin.
- Light and dark theme support: Provides users with a choice between light and dark modes for better user experience.
- Interactive elements: Animated headings, side navigation, biography modals, etc., to enhance user engagement.
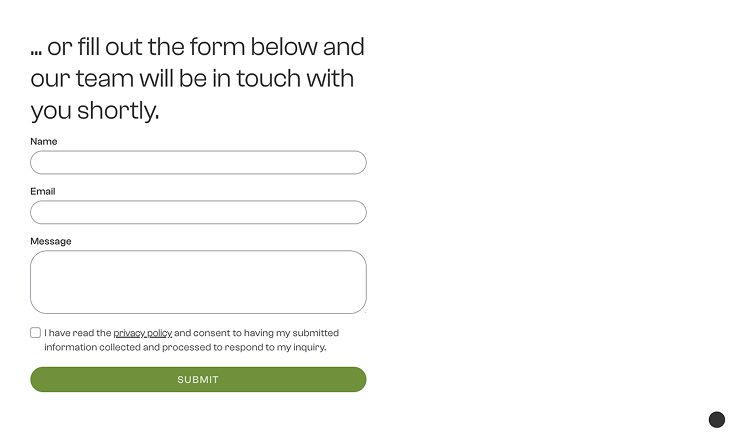
- Contact options: A simple contact form with minimal fields (Name, Email, Message) alongside additional options like email and phone.
- Blog system: Includes a blog page and individual post pages to support SEO efforts.
Visuals
The website emphasizes minimalism while creating impact through:
Responsive design
 Seamlessly adapts to every screen size, ensuring an optimal browsing experience on mobile, tablet, and desktop.
Seamlessly adapts to every screen size, ensuring an optimal browsing experience on mobile, tablet, and desktop.
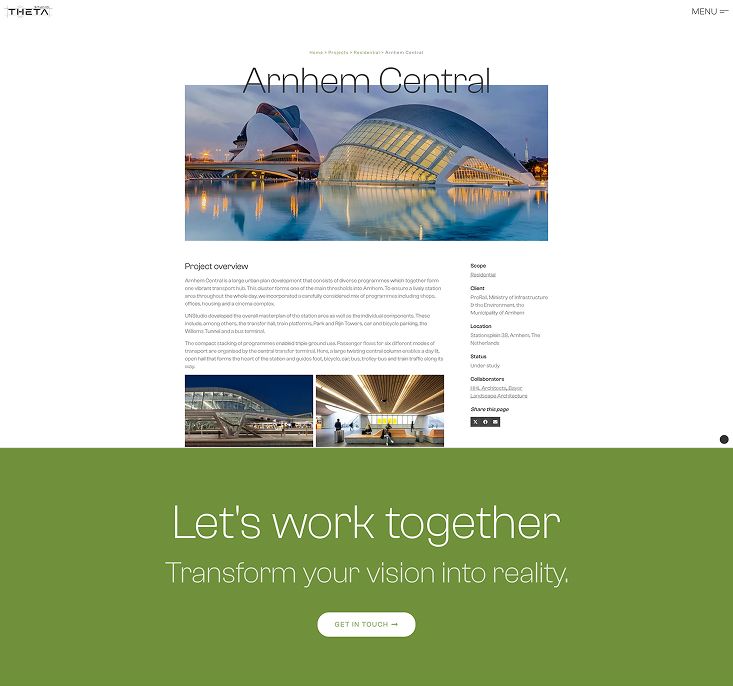
Large typography
 Striking, oversized headlines establish a modern, memorable identity and guide users’ attention to key content.
Striking, oversized headlines establish a modern, memorable identity and guide users’ attention to key content.
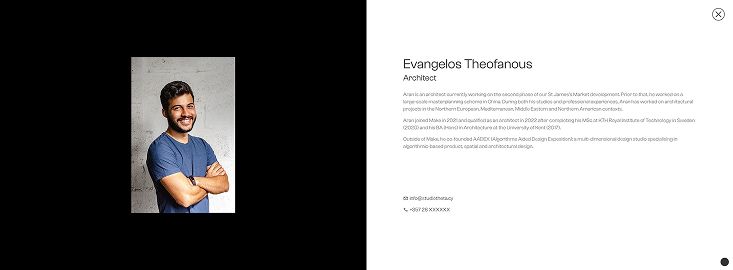
Biography modals
 Interactive biography pop-ups provide an elegant, distraction-free way to explore the studio's team.
Interactive biography pop-ups provide an elegant, distraction-free way to explore the studio's team.
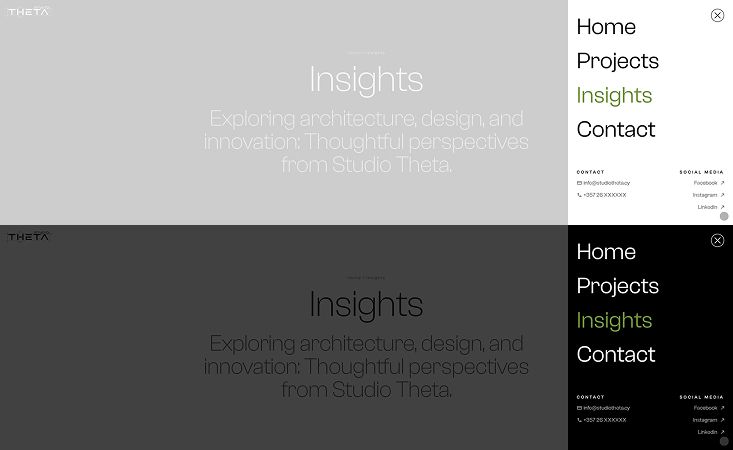
Light/dark mode
 Vertical preview of light and dark modes, offering users a visually consistent and comfortable experience in any environment.
Vertical preview of light and dark modes, offering users a visually consistent and comfortable experience in any environment.
Fullscreen hero slider
 Immersive fullscreen slider showcases featured projects with device-specific images for maximum visual impact.
Immersive fullscreen slider showcases featured projects with device-specific images for maximum visual impact.
Contact form
 Minimal, user-friendly contact form streamlines inquiries and encourages direct engagement.
Minimal, user-friendly contact form streamlines inquiries and encourages direct engagement.
Conclusion
Developing this project provided valuable insights into:
- Leveraging Elementor's drag-and-drop tools to create engaging layouts without relying on external themes or custom code.
- Balancing design aesthetics with technical performance to achieve high PageSpeed scores across devices.
- Implementing SEO-friendly structures even in complex features like project filtering systems.
Explore Studio Theta at studiotheta.cy or connect with me on LinkedIn to discuss how my skills can contribute to your team!
- Share this page