Rapido theme
October CMS theme with customizable design, blog functionality, and performance optimization features.

Overview
Rapido is a polished, business-oriented theme with a blog for October CMS, designed to help businesses establish a professional online presence. Inspired by the design principles of the PPC Pool Services website, Rapido was created to be flexible, customizable, and easy to use. By publishing it as a free and open-source theme on the October CMS Marketplace, I aimed to contribute to the developer community while showcasing my expertise in theme development.
Rapido offers a customizable backend for effortless adjustments, along with performance enhancements such as responsive images, critical CSS extraction, and optimized assets for fast page loads. It also includes GDPR-compliant features like opt-in cookie consent compatible with Google Analytics. Rapido provides businesses with a modern, SEO-friendly solution that prioritizes speed and user experience.
Key features
- Unique custom design: Created entirely in Figma for originality and professionalism
- Streamlined homepage design: Presents rich, high-quality content in a cohesive and organized layout, enhancing user engagement, simplifying navigation, and improving search engine rankings.
- Blog functionality: Categories, tags, popular posts, related posts, search functionality, and social sharing buttons enhance blogging capabilities.
- Customizable: Modify design aspects directly from the October CMS backend with source Sass files included for advanced customization
- Pre-built pages: Includes templates for Home, Blog, Privacy Policy, 404 Error, Maintenance Mode, and more
- Masonry portfolio: Ajax-powered portfolio with category filters and modal dialogs for showcasing projects effectively
- Free and open-source: Fully accessible for customization and contributions from the developer community
- Responsive images: Optimized for faster loading across devices
- Critical CSS extraction: Ensures quicker rendering
- Deferred offscreen images: Improves page load performance
- SEO-friendly structure: Includes Open Graph support and optimized HTML for search engines
- GDPR compliance: Opt-in cookie consent feature compatible with Google Analytics
- Contact form: Secure form for inquiries and communication directly from the website
- Newsletter subscription form: Allows visitors to subscribe to newsletters easily for updates or promotions
- Responsive design: Fully responsive across devices for an optimal user experience
Visuals
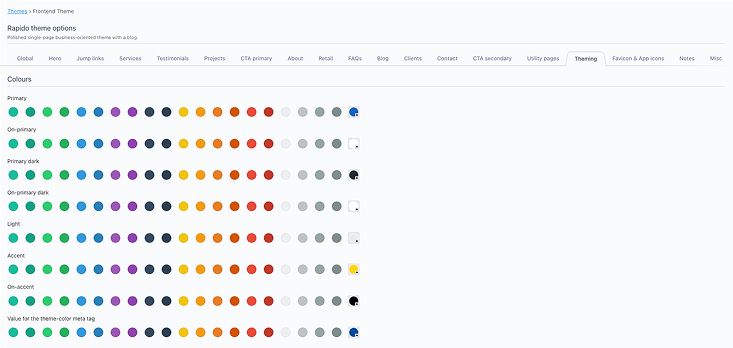
Design customization
 Easily tailor your site's look and feel directly from the October CMS backend — adjust the color system, select custom Google Fonts, and fine-tune component shapes for a unique brand experience.
Easily tailor your site's look and feel directly from the October CMS backend — adjust the color system, select custom Google Fonts, and fine-tune component shapes for a unique brand experience.
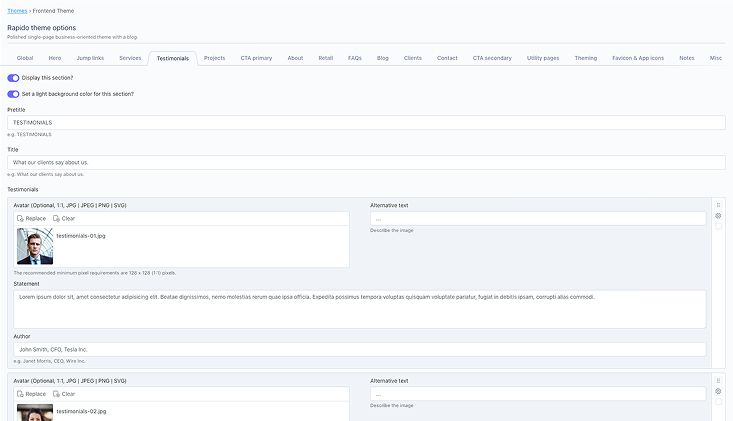
Content management interface
 Streamlined content management via the October CMS backend — manage your homepage, blog, portfolio, and leads, with no coding required. Add metadata and integrate Google Analytics with ease.
Streamlined content management via the October CMS backend — manage your homepage, blog, portfolio, and leads, with no coding required. Add metadata and integrate Google Analytics with ease.
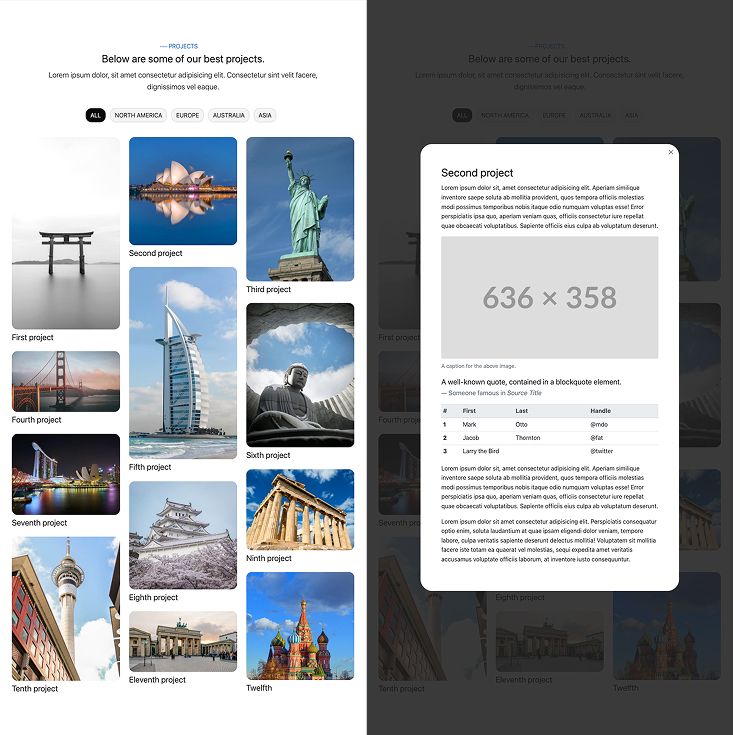
Masonry portfolio
 Ajax-powered portfolio with category filters and modal dialogs for showcasing projects effectively.
Ajax-powered portfolio with category filters and modal dialogs for showcasing projects effectively.
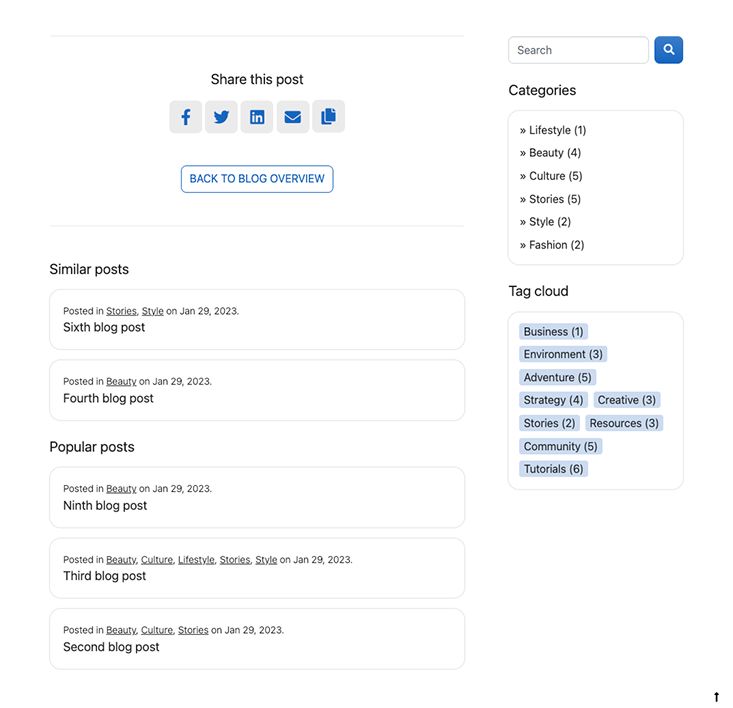
Blog essentials
 Popular posts, related posts, search bar, categories, and tags help users discover and navigate blog content easily.
Popular posts, related posts, search bar, categories, and tags help users discover and navigate blog content easily.
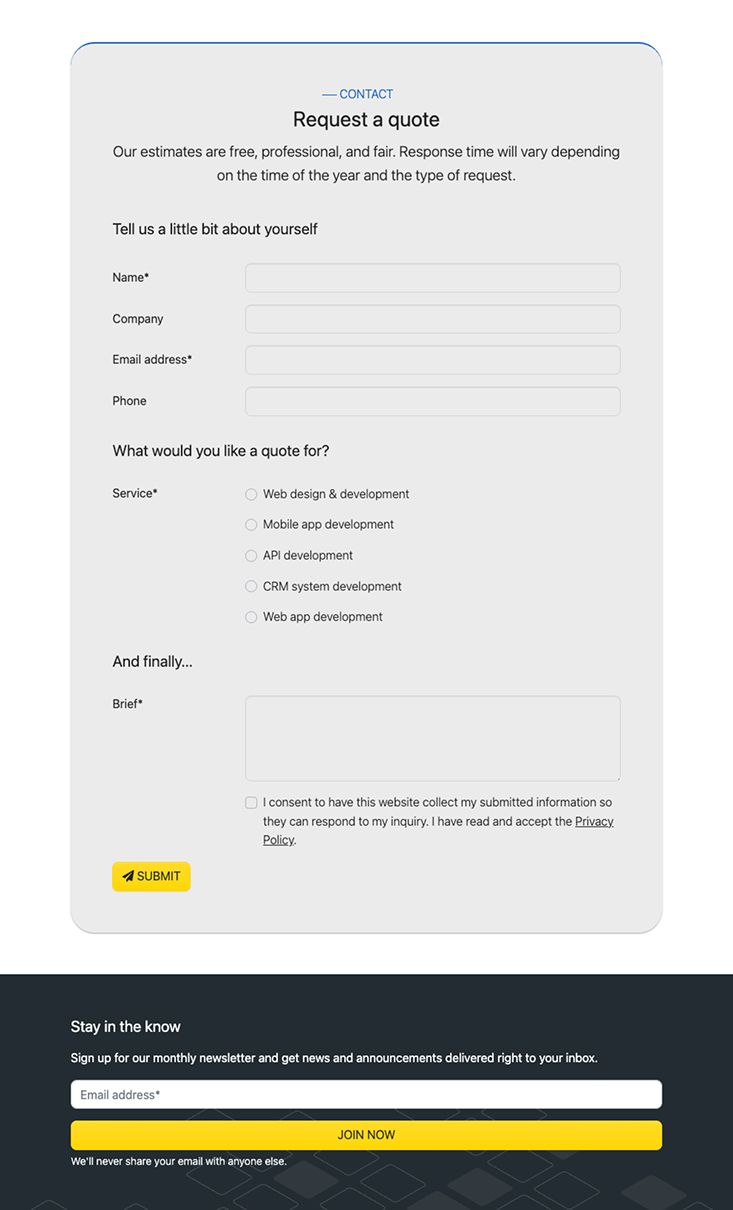
Contact and newsletter forms
 Securely receive inquiries and easily grow your mailing list with built-in forms for direct communication and newsletter subscriptions.
Securely receive inquiries and easily grow your mailing list with built-in forms for direct communication and newsletter subscriptions.
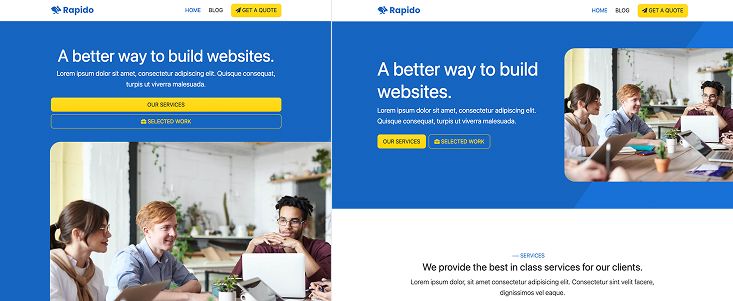
Responsive design
 Fully responsive design — optimized for seamless browsing across desktop, tablet, and mobile devices.
Fully responsive design — optimized for seamless browsing across desktop, tablet, and mobile devices.
Conclusion
Developing Rapido allowed me to refine my skills in theme development for October CMS while focusing on performance optimization and user-centric design principles. Key takeaways include:
- Applying design principles in Figma to create unique layouts
- Organizing styles using the BEM methodology with Sass for maintainable frontend development
- Customizing Bootstrap's source Sass files to extend a robust framework effectively
This project deepened my understanding of creating high-quality themes that balance performance, usability, and aesthetics.
Explore Rapido on the October CMS Marketplace or GitHub. Interested in learning more about my work? Explore other projects or connect with me on LinkedIn. Let’s discuss how my skills can contribute to your team!
- Share this page