GK Architects theme
October CMS theme for architecture studio featuring responsive masonry portfolio and optimized performance.

Overview
This architecture portfolio website was developed for GK Architects, an award-winning architectural studio based in Cyprus, to revamp their outdated website and create a visually compelling, user-friendly platform. The custom October CMS theme emphasizes creativity, technical expertise, and design philosophy while addressing key challenges such as sluggish performance, poor text legibility, and inconsistent image presentation.
The primary goal was to reflect the studio's design ethos and provide an engaging way for visitors to explore their projects. The redesign also ensured GDPR compliance, improved accessibility, and optimized performance across devices.
The studio required a portfolio that could:
- Showcase their projects across devices without compromising aesthetics.
- Present diverse project types (residential, commercial, etc.) in an organized yet flexible layout.
- Minimize distractions while maintaining interactivity to highlight their work effectively.
- Address issues like slow page loads, poor use of white space, and inconsistent image cropping.
Solutions implemented include:
- Image compression (via TinyPNG API), critical style extraction, deferred loading for off-screen assets, and route caching.
- A masonry layout for the gallery inspired by Pinterest to accommodate varying image aspect ratios while preserving visual harmony.
- Support for mobile-, tablet-, and desktop-specific image art direction using the
<picture>element to deliver tailored visuals across devices. - A clean black-and-white color scheme with strategic white space for improved text readability and accessibility.
- GDPR-compliant features, including a cookie consent banner integrated with Google Analytics.
Key features
Homepage
- Fullscreen hero slider: Highlights architectural projects with responsive images and corner-based interactive elements to maintain focus on visuals.
- Services section: Clearly outlines the studio's areas of expertise (e.g., architectural design, interior design, 3D visualization).
- About section: Showcases the studio's philosophy alongside a photo of founder George Kalaitzides that opens a modal with his biography.
- Journal: Features the latest articles, awards, and recognitions.
- Call-to-action with contact form: Encourages potential clients or collaborators to connect.
Project gallery
- Dynamic category filters: Powered by AJAX for smooth interactivity, allowing users to sort projects by category without page reloads.
- Masonry layout: Offers flexibility for images with varying dimensions while maintaining a polished aesthetic ideal for architectural photography.
Single project pages
- Modal image gallery (Lightbox): Provides an immersive viewing experience for project images.
- Project description: A flexible rich text section for detailed content about each project.
- Project metadata: Displays details such as location, type, client, status, etc., offering comprehensive insights into each project.
- Related projects section: Encourages exploration of other works at the bottom of each page.
Journal
- A journal designed for sharing updates about the studio's projects, awards, and industry insights.
Visuals
Full-screen hero slider
 A fullscreen hero slider spotlights architectural projects with art-directed images and minimal distractions, creating a striking first impression.
A fullscreen hero slider spotlights architectural projects with art-directed images and minimal distractions, creating a striking first impression.
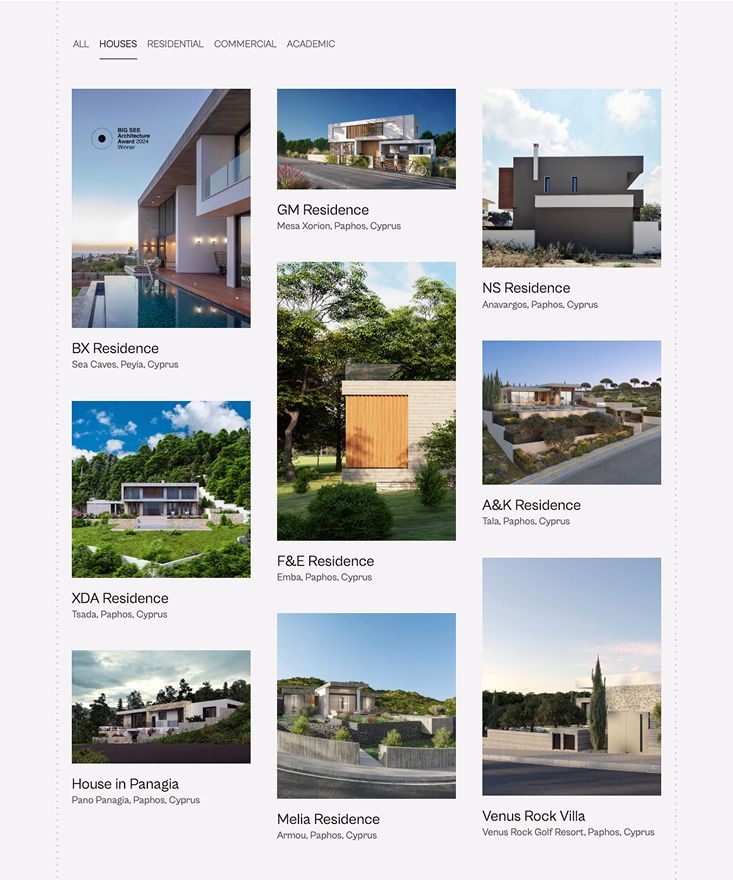
Masonry portfolio
 An AJAX-powered masonry portfolio with category filters allows for dynamic, visually appealing project browsing.
An AJAX-powered masonry portfolio with category filters allows for dynamic, visually appealing project browsing.
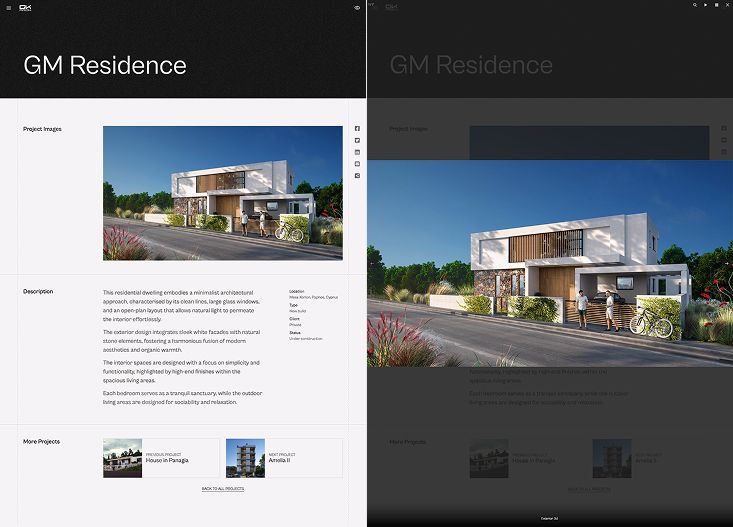
Single project page
 Each project page features a lightbox gallery, social share buttons, a rich text description, key metadata, and related projects for seamless exploration.
Each project page features a lightbox gallery, social share buttons, a rich text description, key metadata, and related projects for seamless exploration.
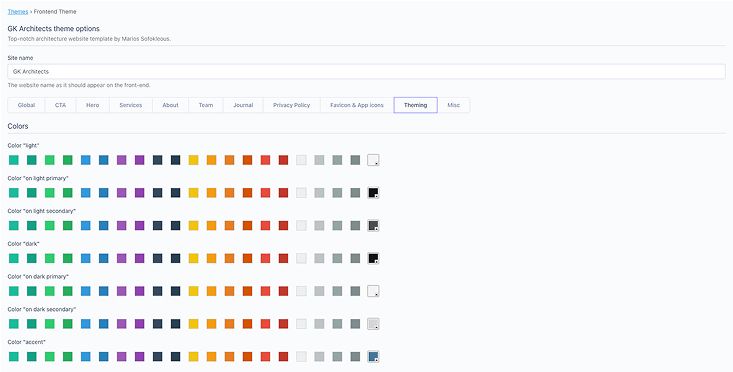
Design customization
 Easily tailor your site's look and feel from the October CMS backend-adjust color schemes and fine-tune responsive font sizes (RFS) effortlessly.
Easily tailor your site's look and feel from the October CMS backend-adjust color schemes and fine-tune responsive font sizes (RFS) effortlessly.
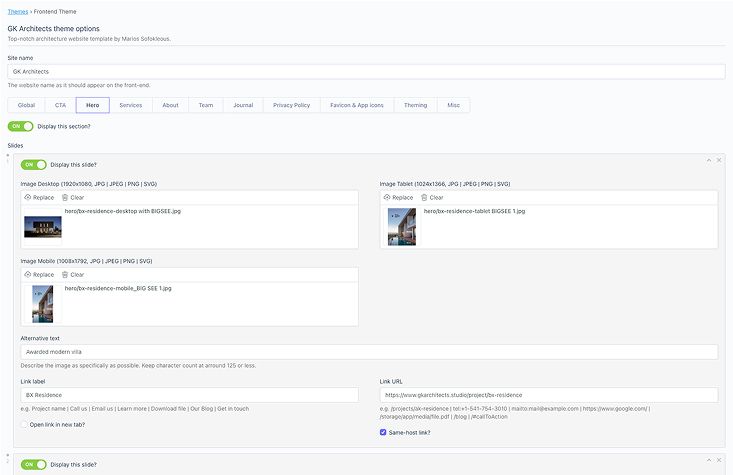
Content management
 Streamlined content management via October CMS-manage your homepage, journal, portfolio, and leads without coding. Add metadata and integrate Google Analytics easily.
Streamlined content management via October CMS-manage your homepage, journal, portfolio, and leads without coding. Add metadata and integrate Google Analytics easily.
Testimonials
Feedback from the client:
"Marios has been professional, collaborative, efficient, and honest. With strong technical knowledge and natural creativity, he helped us communicate our vision through a streamlined and attractive website."
– George Kalaitzides, Founder & principal architect, GK Architects
Conclusion
This portfolio demonstrates my ability to translate client requirements into functional and visually compelling websites tailored to creative industries like architecture. It showcases my growing competence in responsive design, CMS development, and creating user-centric experiences.
Throughout this project, I gained valuable insights and refined key skills:
- Figma prototyping: Developed high-quality mockups and prototypes to present interactive flows effectively to clients.
- October CMS theme development: Enhanced my ability to create custom themes tailored specifically for unique client requirements within October CMS.
- Responsive design & optimization: Perfected techniques like using the
<picture>element for optimized image delivery across devices and implementing performance optimizations such as route caching and deferred asset loading.
By addressing challenges like slow load times and inconsistent visuals while ensuring GDPR compliance and accessibility improvements, this project highlights my ability to deliver solutions that meet both aesthetic and technical needs.
Explore GK Architects at gkarchitects.studio or connect with me on LinkedIn to discuss how my skills can contribute to your team!
- Share this page